Update and loading notifications
Update and loading notifications inform users of the current working state of their request and help reduce uncertainty. These notifications update pre-existing, inline page content.
When not pairing loading and update notifications, remember to create sufficient visual feedback as many update notifications will be unassociated to their triggering actions.
| Update notifications | Loading notifications | |
|---|---|---|
| Priority | Low | Low |
| Expectancy | Expected & assumed | Expected & assumed |
| Blocking | Blocking, disabling | Non-blocking |
| Required | — | Not required |
| Information | User requested state changes | Passive state changes |
Update notifications inform users of the current working state of their request (like quantity updates or busy states). These notifications update a specific part of an inline content section, such as the number of items in a cart.
Their purpose is to:
- Communicate the refresh of page data
- Disable a section of a page as new data is presented
- Report the busy status of a page or section
When to use
- Incrementing results or items
- Adding or removing items from a list
- Changing inline content based on user selection
When not to use
- The notification relates to an actionable element in a busy state (see loading notifications)
- Providing contextual info or confirming that a task or process initiated by the user was completed successfully (see transient status notifications)
- Providing errors, warnings or success messaging related to user inputs (see validation notifications)
- The content added to the page is critical and needs immediate attention (see alerts)
- User interaction is required or content is critical to the user flow (see modal)
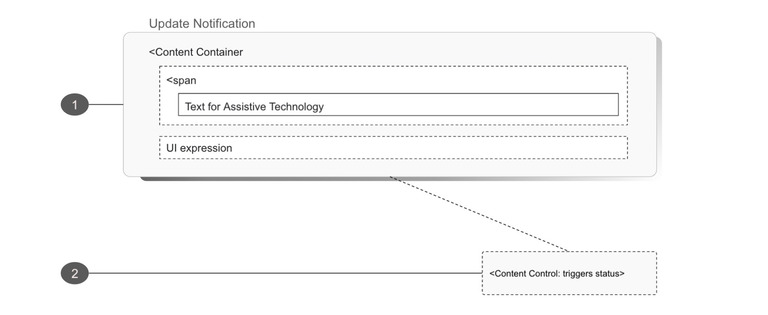
Update notification anatomy

1. Container
The update notification content container wraps both the element being updated and any assistive technology helpers such as screen reader text. It may be a pre-existing section of a page or dynamically added upon user action.
Best practices
- Ensure the container generating the update can receive focus
- Define pre-existing page sections where content may be updated as a WAI-ARIA live region
- Ensure the update notification does not receive focus because of a change in status
- Ensure sufficient visual feedback is provided to inform users that an update that may not be
- associated with the element they have interacted with has been updated
- Use the
aria-liveattribute on the container of the content that may be updated. In special cases, use one of the WAI-ARIA special live region roles:
<!-- EXAMPLE: while stable -->
<div aria-live="polite" role="region" aria-labelledby="shopping-cart">
4
<span class="sr-only">items in your cart</span>
</div>
<!-- EXAMPLE: when updated -->
<div role="status" aria-live="polite" role="region" aria-labelledby="shopping-cart">
<span class="sr-only">there are now</span>
5
<span class="sr-only">items in your cart</span>
</div>
What to avoid
Overusing update notifications as they may interrupt the user experience.
Options
- The content container may:
- Be stacked with a loading notification
- Use
role=”status”in place of or in addition toaria-live - Include
aria-atomicmarkup attribute to define what content will be presented to assistive technologies - Include
aria-relevantto define what type of changes are being announced to assistive technologies
2. Control
The update notification content control may be any actionable element, such as a link or button.
Best practices
Use the aria-controls attribute if another part of the page controls what appears in the notification.
What to avoid
Moving focus to the notification automatically.
Options
The content control may:
Open or update content in locations unrelated to the action which caused the notification to appear.
Loading notifications signal to users that loading is occurring, but do not give any specific indication of progress. Use loading notifications to communicate the busy state of the page or content element. This reassures users that the page is not frozen and their request is in progress.
Their purpose is to:
- Update inline messaging
- Provide UI responses to user-initiated actions
When to use
- Refreshing data in a live region
- Loading additional page content
- Providing loading icons or states
- Informing users that the application is busy
When not to use
- The notification does not relate to an actionable element in a busy state.
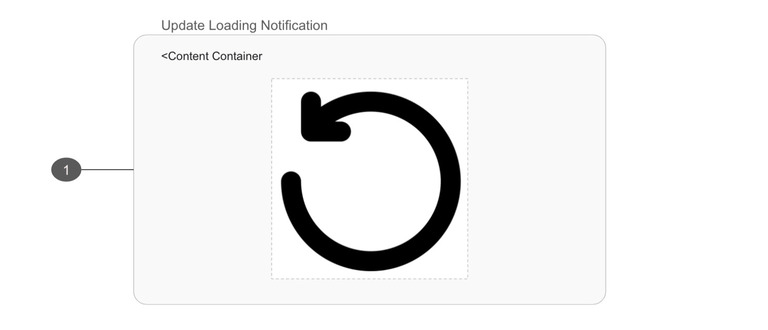
Loading anatomy

Best practices
- Define pre-existing page sections where content may be updated as a WAI-ARIA live region
- Use the
aria-busyattribute to indicate an element is being modified. Assistive technologies may want to wait until the modifications are complete before exposing them to the user
<cdr-button :disabled="isLoading" @click="isLoading = true" aria-controls="updateContainer">
{{isLoading ? 'Loading...' : 'Add to cart'}}
</cdr-button>
<section role="region" aria-live="polite" :aria-busy="isLoading" id="updateContainer">{{isLoading ? 'This content is being updated...' : 'Live content section'}}</section>
Transitions should notify assistive technology to temporarily ignore changes to an element. Add this in the form of additional element attributes that communicate to assistive technology. Consider if the action without context will create any cognitive dissonance for our visual users.