Spacing
Predefined spacing values to help reduce clutter and redundancyCedar provides predefined spacing values to help reduce redundancy, declutter prototypes and style sheets, and use common terminology.
By design, Cedar elements are self-contained and provide no spacing outside of their border and box shadows. This means content elements will not stack one on top of another without the use of spacing elements.
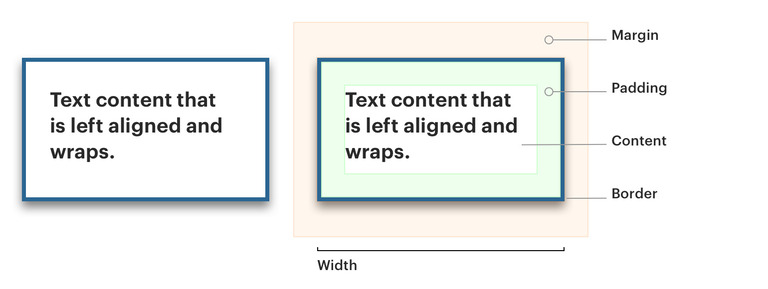
The Cedar spacing system is built around HTML’s foundational layout principle known as the box model. Every webpage is made of boxes and includes the “box within a box” structure. The box model defines the structure and layout for all elements on a page.

Content: In most cases, any content inside a box, text, or other boxes will wrap to its parent container’s width and push down to increase its parent container’s height dynamically.
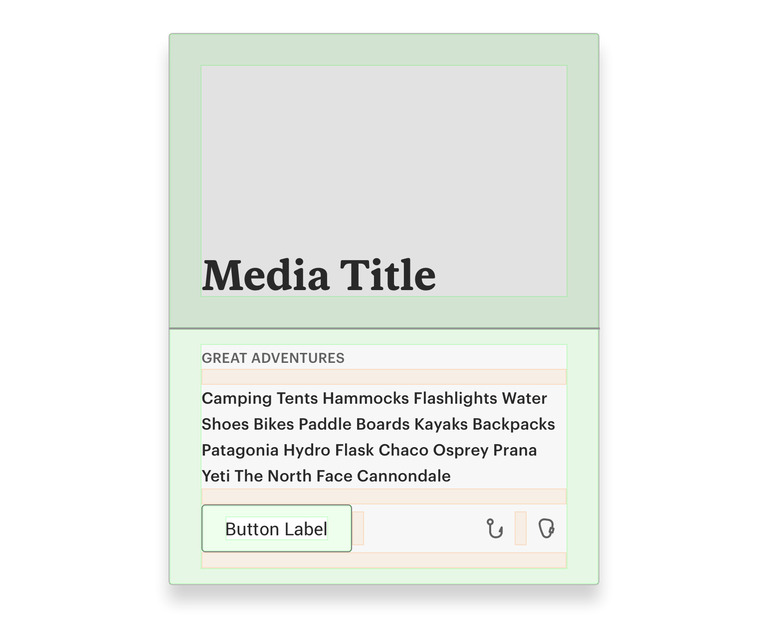
Padding: Padding is the space around the content inside a container. This spacing does not affect the total dimension of an element, but rather shrinks the working space within it. For example, a 300px wide container with cdr-space-inset-one-x padding will allow its content to grow to 268px wide.
Borders: Borders function like padding but with color. Cedar uses borders that are only 1px thick.
Margins: Margins provide the spacing around an element or container, pushing sibling content away. Margins do not contribute to an element’s width.
Spacing is a unit of white space that pushes visual elements away from each other. Use spacing for:
- Margins
- Padding where inset padding does not apply
- Content distributed horizontally or vertically
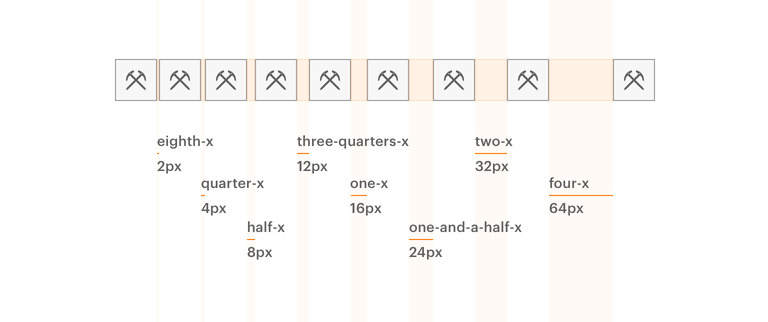
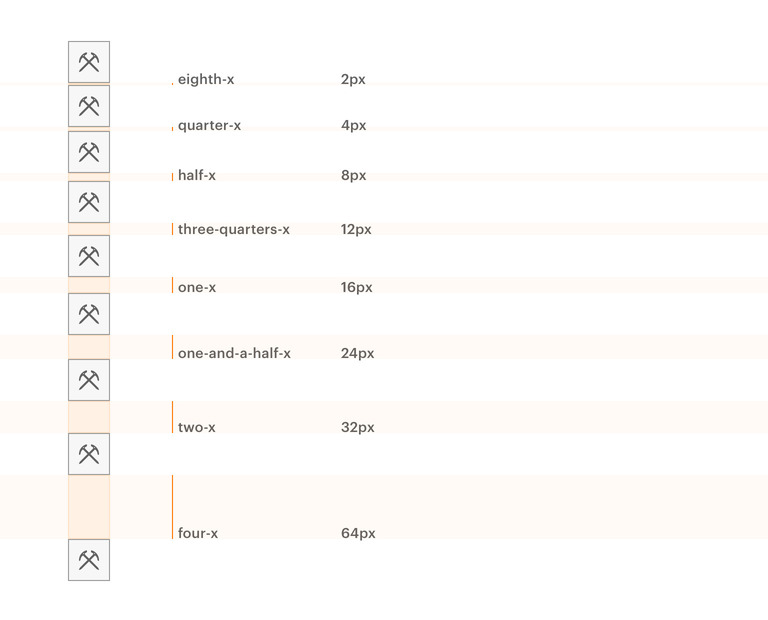
The Cedar spacing system is based on 1.6rem or 16px units. There are 8 spacing values derived from a 16px base.


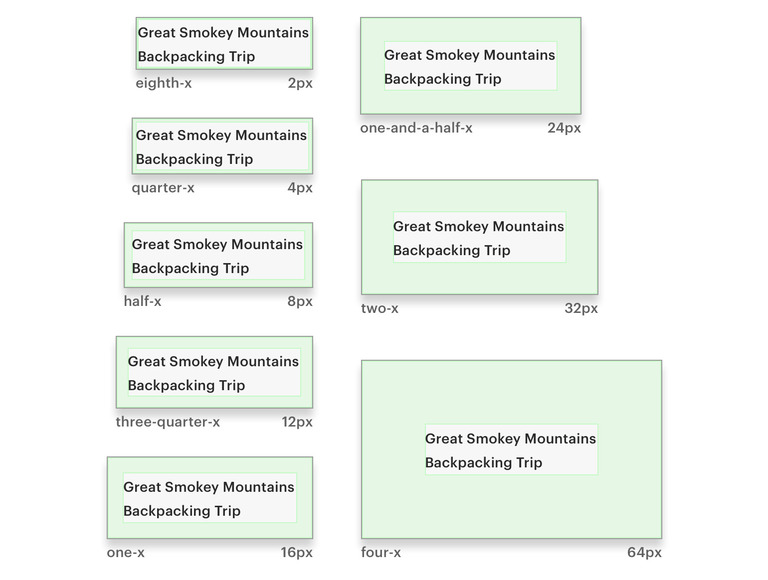
An inset padding is intended to provide consistent space within the content container. It defines how the typography, images, icons, and any content is spaced from the edge.

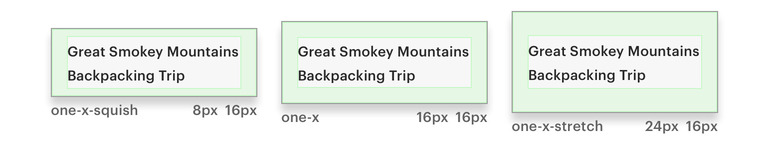
Cedar provides three different variants for each inset token size:
- Default: All four sides match in size, resulting in consistent spacing within the content container
- Squish: Reduces top and bottom spacing by 50%, resulting in a vertically condensed visual display
- Stretch: Increases top and bottom spacing by 50%, resulting in a vertically expanded visual display

Like text size and other dimensions, spacing and inset can change based on screen width breakpoints.
Spacing and insets should be combined to create compositions.

Use spacing tokens to apply Cedar spacing conventions within your application using SCSS or LESS.
@import '@rei/cdr-tokens/dist/rei-dot-com/scss/cdr-tokens.scss';
.my-class {
padding: $cdr-space-four-x;
margin-bottom: $cdr-space-two-x;
}
Spacing tokens are represented using REM units. REM units are relative to the font size of the root element, which is set to 10px by Cedar's reset styles.
The following table illustrates the available spacing tokens and their rem/pixel equivalents with a root font size of 10px:
| Space token | Value | Pixel equivalent |
|---|---|---|
cdr-space-eighth-x | 0.2rem | 2px |
cdr-space-quarter-x | 0.4rem | 4px |
cdr-space-half-x | 0.8rem | 8px |
cdr-space-three-quarter-x | 1.2rem | 12px |
cdr-space-one-x | 1.6rem | 16px |
cdr-space-one-and-a-half-x | 2.4rem | 24px |
cdr-space-two-x | 3.2rem | 32px |
cdr-space-three-x | 4.8rem | 48px |
cdr-space-four-x | 6.4rem | 64px |