Alerts
Important messages interrupting the user flowAlerts inform users that something important has happened on the page. They are assertive and important messages with the intent to interrupt the user flow, even if they are not page blocking. They may communicate a critical error or request additional required input from our users.
| Persistent alert | User confirmation alert | |
|---|---|---|
| Priority | Prominent, high priority | Prominent, high priority |
| Expectancy | Unexpected | Unexpected |
| Blocking | Non-blocking, most often inline | Blocking |
| Required | ||
| Information | Critical or time-sensitive errors and warnings | Required user conditions or acceptance |
| Location | Inline on page, generally located in associated section of affected content | Overlay, typically in the middle of the page |
| Components | Banner | Modal |
Persistent alert notifications provide brief, critical responses to changes in a page's data or user state. Their job is to keep users informed of important system or time-sensitive changes. These messages are displayed inline and are normally in close relation to the elements needing the user's attention.
Their purpose is to alert the user:
- The application has made updates
- There are application failures, such as a lost connection to the server where local changes will not be saved
- They are required to make a time-sensitive interaction
They also allow the following options:
- May auto-dismiss once the originating cause has been resolved
- May provide anchors directing users to error origin
When to use
- The content added to the page is critical and needs immediate attention
- The application has made updates
- There are application failures, such as a lost connection to the server where local changes will not be saved
- The user is required to make a time-sensitive interaction
- The user is presented with a required option that is page blocking
When not to use
- Confirming that a task or process initiated by the user was completed successfully (see transient status notifications)
- Providing contextual information on the page processes (see transient status notifications)
- Providing errors, warnings, or success messaging related to user-entered formatting, incomplete inputs, or invalid selections (see validation feedback)
- Page usage needs to be blocked until the user takes an action within the message or exits (see user confirmation alerts)
- User interaction is required or content is critical to the user flow (see modal)
- Providing the only indication of an error, if needing to alert users on how to resolve the problem
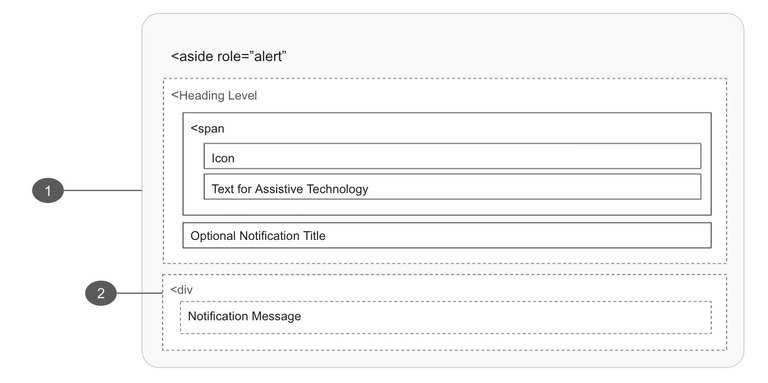
Persistent alert anatomy

1. Container
Best practices
- Add
role=”alert”to the container on activation, interrupting the page flow of the user without interfering with their ability to continue working - Add an ID to the container
- Pass the alert ID to the causing control if this alert was caused by an in-page action
- Ensure the notification container can receive focus
- Make the relationship between page controls and the notification explicit with the
aria-controlsattribute if another part of the page controls what appears in the alert
What to avoid
- Don’t move focus automatically to the alert notification
- Don’t open as a blocking overlay window
- Don’t direct the user to a new page or window
- Don’t overuse alert notifications. Frequent interruptions inhibit usability for people with visual and cognitive disabilities
- Don’t reuse bespoke UI intended for other message or navigation types
Options
Alerts may:
- Use auto-dismiss once originating cause has been resolved
- Display notifications in unique UI to create distinction around themselves and the page content
- Update a live region of the page
- Use the HTML
asidetag, denoting the section that, though related to the main element, doesn't belong to the main flow
2. Message
- Content should clearly communicate what has happened and how to proceed
- The alert may provide anchors directing users to error origin
These alerts require the user to interact with additional options provided within the message. They request user confirmation of a task or process initiated by the user or the application itself.
Their purpose is to alert the user:
- They must confirm a requested action
- They must agree to terms and conditions
- They must acknowledge a change or condition that will affect the page
- To a required option that is page blocking
They also allow the following option:
- May assign focus to the most appropriate action.
When to use
- The message content provides actionable options, which are critical and need immediate attention
- The message is dismissible by a user
- Page usage is blocked until the user takes an action within the message or exits
When not to use
- There is no action the user must take
- The alert provides context to the page or page section (see persistent alert notifications)
- Providing errors, warnings, or success messaging related to user entered formatting, incomplete inputs, or invalid selections (see validation feedback)
- Confirming that a task or process initiated by the user was completed successfully (see transient status notifications)
- The message contains a rich UI experience where users’ interaction is not required (see modal)
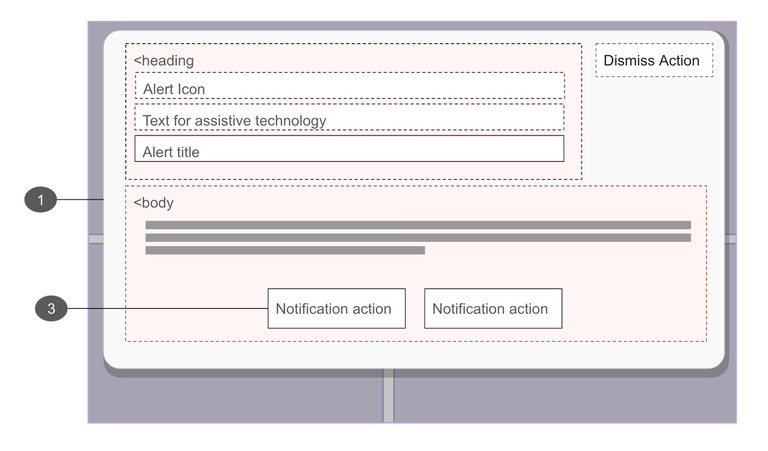
User confirmation anatomy

- Container
- Actions
User confirmation alerts are urgent, blocking interactions that use a special type of modal called an alert dialog. To change a modal into an alert dialog, you must add to its default properties.
What you are responsible for:
- Applying the
role="alertdialog"to the alert container - Assigning focus to the most actionable element within the alert
Persistent alerts
User confirmation alerts
Review the modal component documentation for implementation guidance.
For further reading on alert accessibility, check out these references: