Subheadings
Give support or add meaning to a headingSubheadings give support or add meaning to a heading. Never position a subheading on a page without pairing it with a heading style. Because subheadings are supportive, they should always be smaller in size than the heading they reinforce.
| Type | Purpose |
|---|---|
| Sans | Sans-serif subheadings are set in Graphik. Pair them with serif or serif strong headings. Pairing a sans subheading with a sans heading is also acceptable. |
Pairing with headings
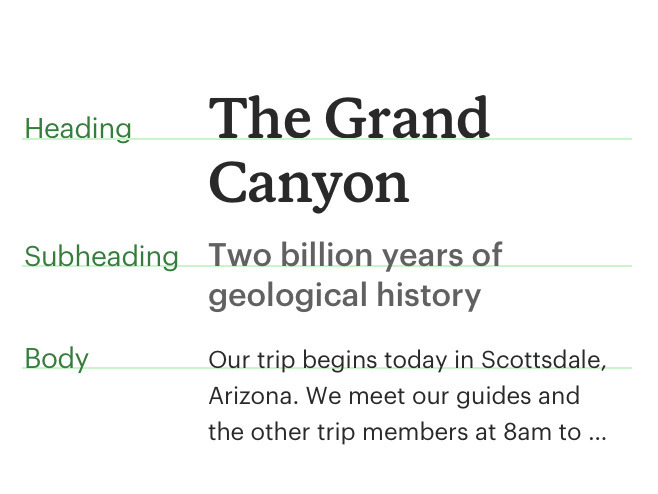
Heading and subheading combinations should have the appropriate contrast and hierarchy. Always make sure headings are larger than the accompanying subheading.
Only pair serif headings with sans subheadings.
<cdr-text
class="cdr-text--heading-serif-strong-900">
When you gear up, we give back
<cdr-text
class="cdr-text--subheading-sans-500 stack">
Treat yourself to sweet gear
</cdr-text>
</cdr-text>
<cdr-text
class="cdr-text--heading-sans-600">
When you gear up, we give back
<cdr-text
class="cdr-text--subheading-sans-300 stack">
Treat yourself to sweet gear
</cdr-text>
</cdr-text>

Do pair headings with subheadings.

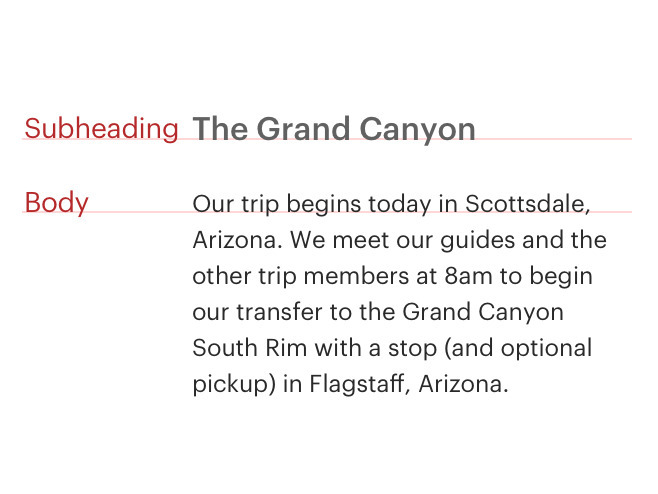
Don't use a subheading as a primary heading or section heading.
Color
The color for subheadings should complement heading colors. If a heading is cdr-color-text-primary, consider using cdr-color-text-secondary to create the correct hierarchy.
Subheadings are not semantic headings. While it's possible to visually style a subheading as a heading, it will not be navigable using a screen reader. Using a paragraph tag will allow for the correct hierarchy for a variety of users.

Do use paragraph or span tags for subheadings.

Don't use heading tags for subheadings.