Prominence
Elevating interface objects to create a meaningful sense of depthMost digital interfaces are inherently flat—all objects within an interface are constrained by two spatial dimensions: width (x) and height (y). To add additional dimensionality designers must create an illusion of depth (z). Typically, designers achieve this effect with varying degrees of a drop shadow. This strengthens spatial relationships and provides additional interaction affordances.
While there are some parallels between an object's elevation and its z-index—specifically regarding overlapping content—the Cedar system chooses to not create dependencies between the two for the following reasons:
- There are not enough tokenized elevation options to account for the wide range of z-index values
- Elevation may be applied to objects that are not intended to stack on top of or otherwise interfere with adjacent objects. Forcing a z-index value in these cases could yield unpredictable results
When to use
- Emphasizing and responding to interaction or a change of state
- Reinforcing the hierarchy of a page
- Applying a stronger prominence value for elements that overlap other areas of the UI
When not to use
- Prominence is the only means of conveying actionability
- Relying solely on a drop shadow to meet accessibility contrast requirements
- Elevating large proportions of the UI at the same time
The shadow cast by an elevated object helps to communicate aspects of interactivity, order, and priority by drawing from real-world conventions. Designers use this implied sense of depth to:
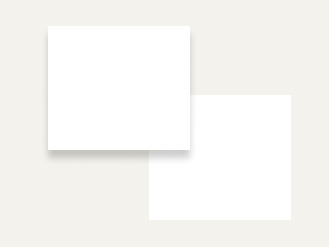
Convey an ability to be pressed, among other attributes.

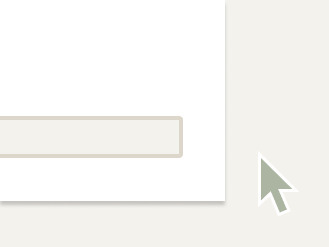
Respond to interaction by raising or lowering.

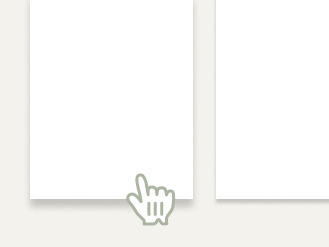
Focus a user's attention on a specific object.

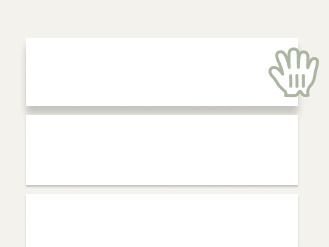
Signal that an object can be moved across a surface.

Visually separate dissimilar content or help group like items.

Create emphasize foreground and background relationships.